bgcolorcolor| #eeeeee |  Image Removed
Image Removed
| Background Color |
|---|
|
1. Hva handler dette kravet om?
- Bilder. Så det gjelder deg som lager oppgaver eller innhold med bilder.
2. Hva betyr dette kravet - i klarspråk?
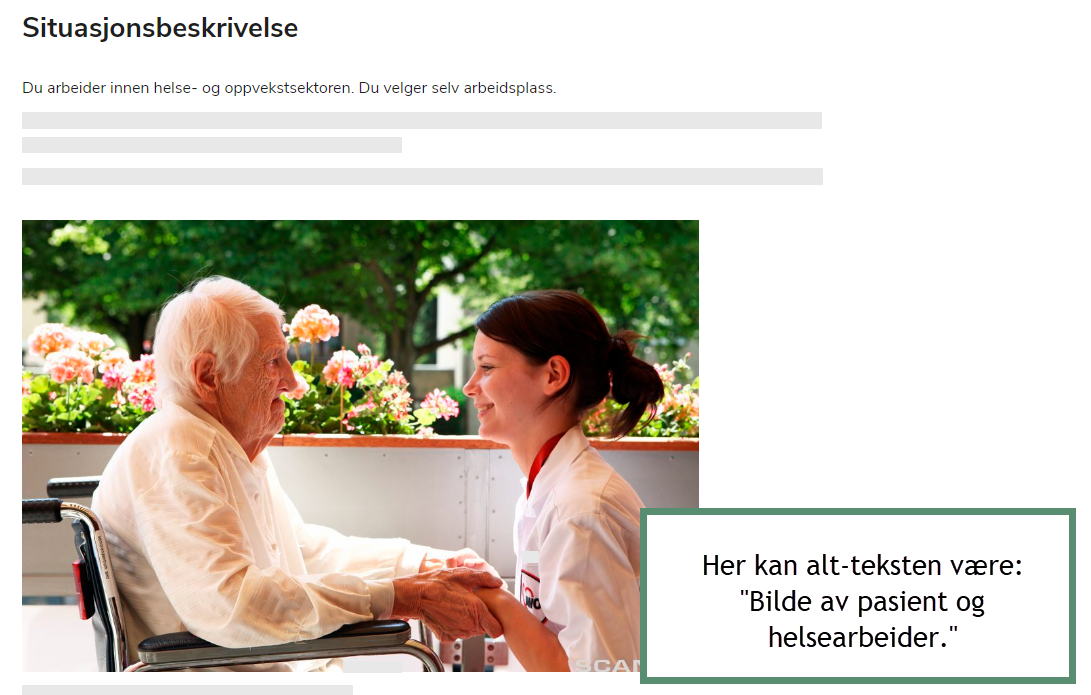
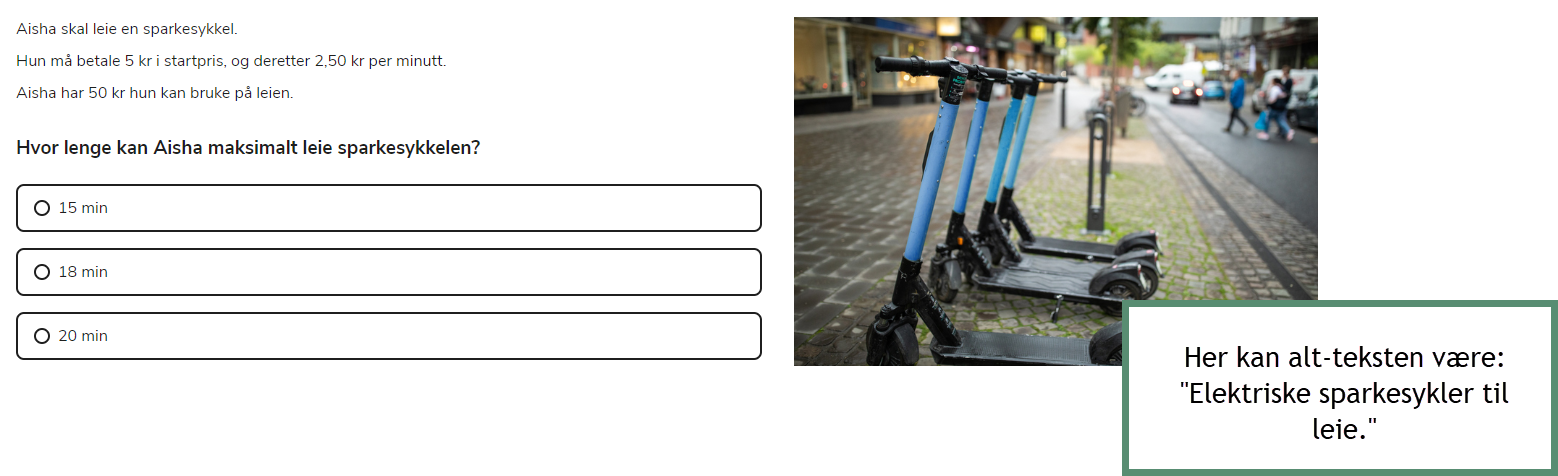
- Dere må bruke alternativ tekst (alt-tekst) til å beskrive bilder for de elevene som ikke klarer se bilder.
3. Finnes det unntak for dette kravet?
Hvis dere ikke kan/klarer faller oppgaven under kategorien "visuell oppgave". I disse tilfellene skal du bruke alt-tekst feltet til å informere brukeren om at oppgaven ikke er tilrettelagt. Her kan du lese mer om visuelle oppgaver på eksamen.
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Relaterte artikler |
|---|
| cql | label in ("uu","universell-utforming","alt-tekst","alternativtekst") and space = "SDEPS" |
|---|
|
4. Skal alle bilder ha alt-tekst?
- Ja, alle bilder skal ha alt-tekst. Enten skal alt-teksten beskrivelse bildet motiv eller så skal den brukes til å informere eleven/kandidaten om at dette er en visuell oppgave.
| Tip |
|---|
| title | Denne regelen er basert på WCAG kravet |
|---|
|
1.1.1 Ikke-tekstlig innhold
Her kan du lese mer om ikke-tekstlig innhold.