bgcolorcolor#eeeeeeKort om på bilde| Background Color |
|---|
|
1. Hva handler dette kravet om?
Bilder. Så det gjelder deg som lager oppgaver eller innhold med bilder.2. Hva betyr dette kravet - i klarspråk?
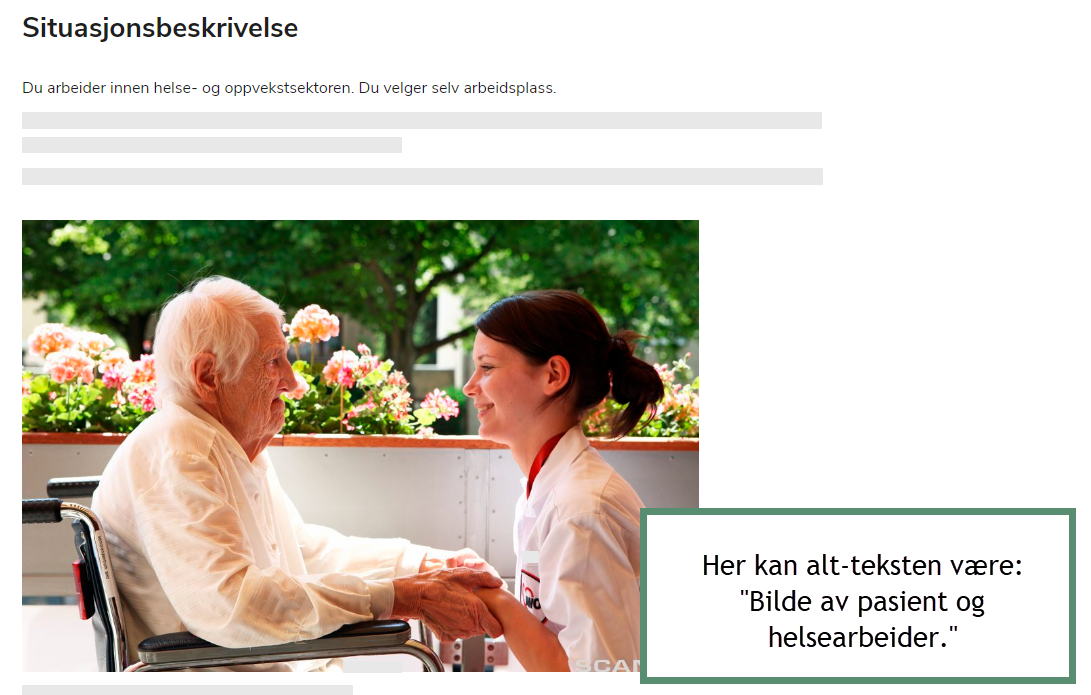
Vi må bruke alternativ tekst (alt-tekst) til å beskrive bilder for de elevene som ikke klarer se bilder.
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Relaterte artikler |
|---|
| cql | label in ("uu","universell-utforming","alt-tekst","alternativtekst") and space = "SDEPS" |
|---|
|
Eksempel:
Si at en oppgaveutvikler bruker bildet av Dronnning Elisabeth i en oppgave. Da er det bildet nedenfor vi ser, men hva ser en blind person?
 Image Removed
Image Removed
En blind person ser absolutt ingenting:
 Image Removed
Image Removed
Derfor må vi bruke alt-tekst for å beskrive bildet for den blinde, slik at den blinde blir inkludert.
En passende alt-tekst til bildet ovenfor hadde vært "Dronning Elisabeth og hunden Corgi".4. Skal alle bilder ha alt-tekst?
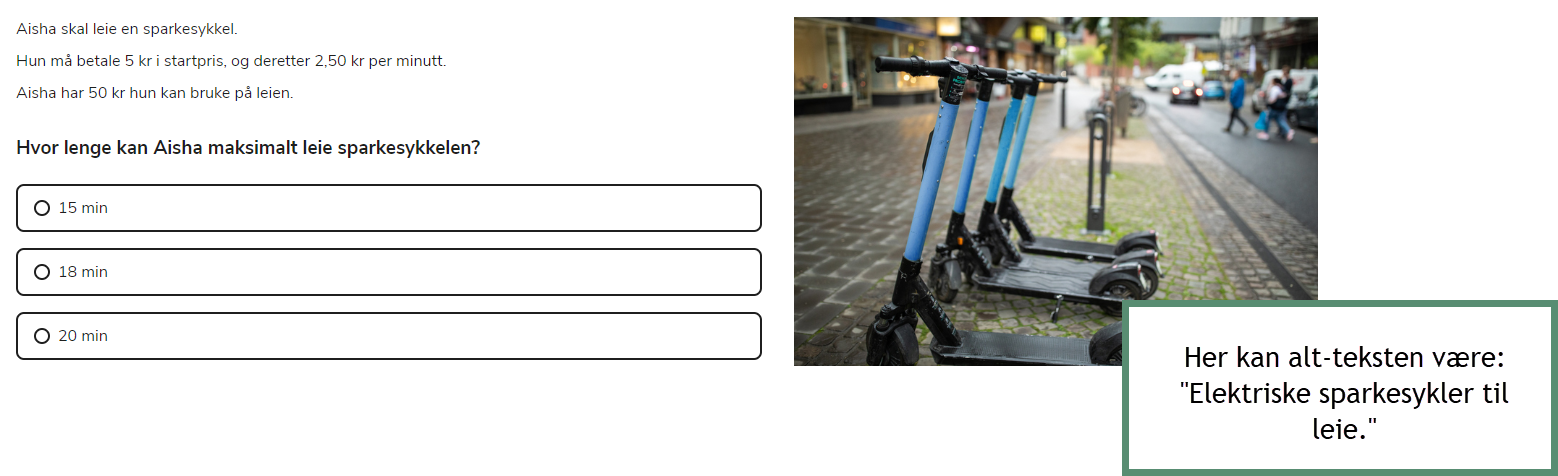
- Ja, alle bilder skal ha alt-tekst. Enten skal alt-teksten beskrivelse bildet motiv eller så skal den brukes til å informere eleven/kandidaten om at dette er en visuell oppgave.
3. Det er ikke mulig å beskrive bildet med alt-tekst. Hva gjør jeg?
- Hvis du ikke kan eller ikke klarer beskrive bildet med alt-tekst, er oppgaven det vi kaller en "visuell oppgave". Når en oppgave er visuell skal du bruke alt-tekst feltet til å informere brukeren om at oppgaven ikke er tilrettelagt. Her kan du lese mer om visuelle oppgaver på eksamen.
| Tip |
|---|
| title | Denne regelen er basert på WCAG kravet |
|---|
|
1.1.1 Ikke-tekstlig innhold
Her kan du lese mer om ikke-tekstlig innhold.