bgcolorcolor| #eeeeee | Bilder skal beskrives med | Background Color |
|---|
|
1. Hva handler dette kravet om- Dette UU-kravet handler om bilder og alternativ tekst (alt-tekst). Alternativ tekst (alt-tekst) kaller vi teksten vi bruker til å beskrive bilder for de elevene som ikke klarer se bilder.
2. Hva betyr dette kravet - i klarspråk?
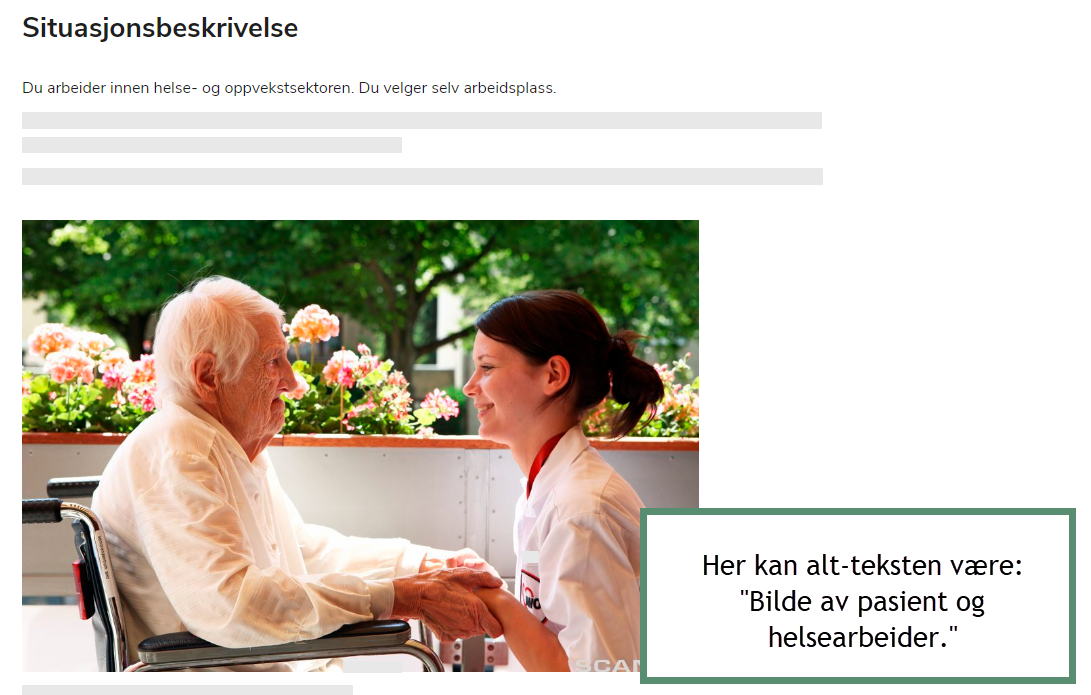
Alle bilder skal presenteres på to måter: visuelt (selve bildet) og tekstlig (alt-tekst).
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Relaterte artikler |
|---|
| cql | label in ("uu","universell-utforming","alt-tekst","alternativtekst") and space = "SDEPS" |
|---|
|
Eksempel: Dronning Elisabeth - visuell presentasjon
 Image Removed
Image Removed
Eksempel: Dronning Elisabeth - tekstlig presentasjon
Selv om blinde ikke klarer se bilder er det viktig at vi inkluderer dem og det gjør vi ved p beskrive bildet med tekst.
En passende alt-tekst til bildet nedenfor hadde vært: "Dronning Elisabeh og hunden Corgi".
 Image Removed
Image Removed
4. Skal alle bilder ha alt-tekst?
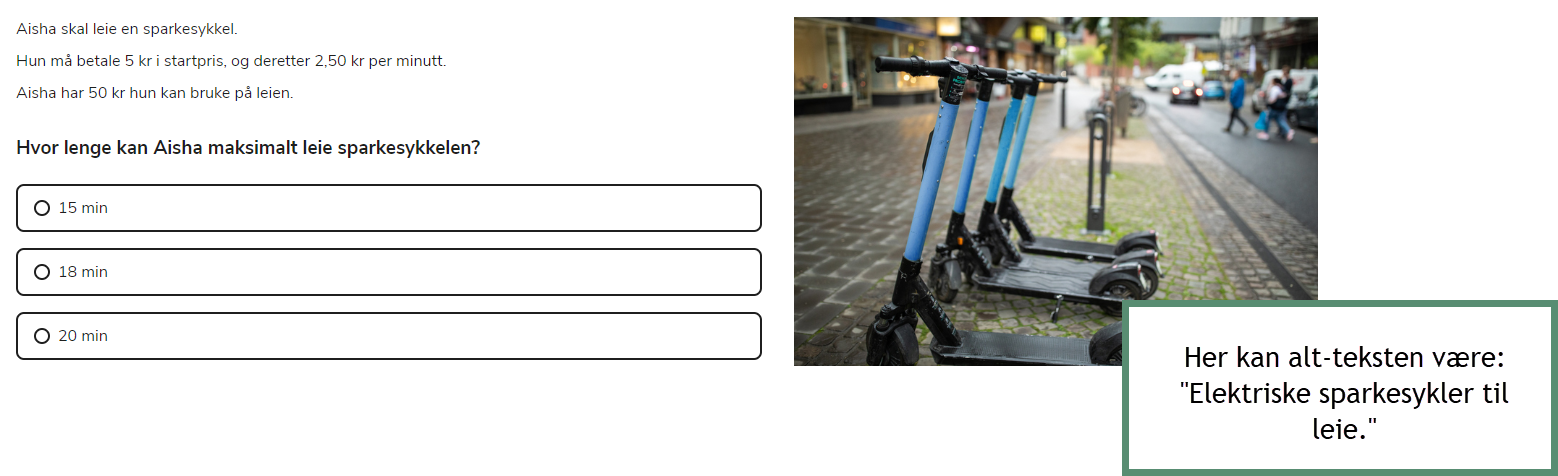
- Ja, alle bilder skal ha alt-tekst. Enten skal alt-teksten beskrive bildet motiv eller så skal den brukes til å informere eleven/kandidaten om at dette er en visuell oppgave.
3. Det er ikke mulig å beskrive bildet med alt-tekst. Hva gjør jeg?
- Hvis du ikke kan eller ikke klarer beskrive bildet med alt-tekst, er oppgaven det vi kaller en "visuell oppgave". Når en oppgave er visuell skal du bruke alt-tekst feltet til å informere brukeren om at oppgaven ikke er tilrettelagt. Her kan du lese mer om visuelle oppgaver på eksamen.
| Tip |
|---|
| title | Denne regelen er basert på WCAG kravet |
|---|
|
1.1.1 Ikke-tekstlig innhold
Her kan du lese mer om ikke-tekstlig innhold.