bgcolorcolor| #eeeeee | Alle bilder skal beskrives med alt-tekst
| Background Color |
|---|
|
1. Hva handler dette kravet om?
- Dette Universell Utformings kravet handler om bilder og alternativ tekst (alt-tekst). Alt-tekst kaller vi teksten vi bruker til å beskrive bilder for de elevene som ikke klarer se bilder.
2. Hva betyr dette kravet - i klarspråk?
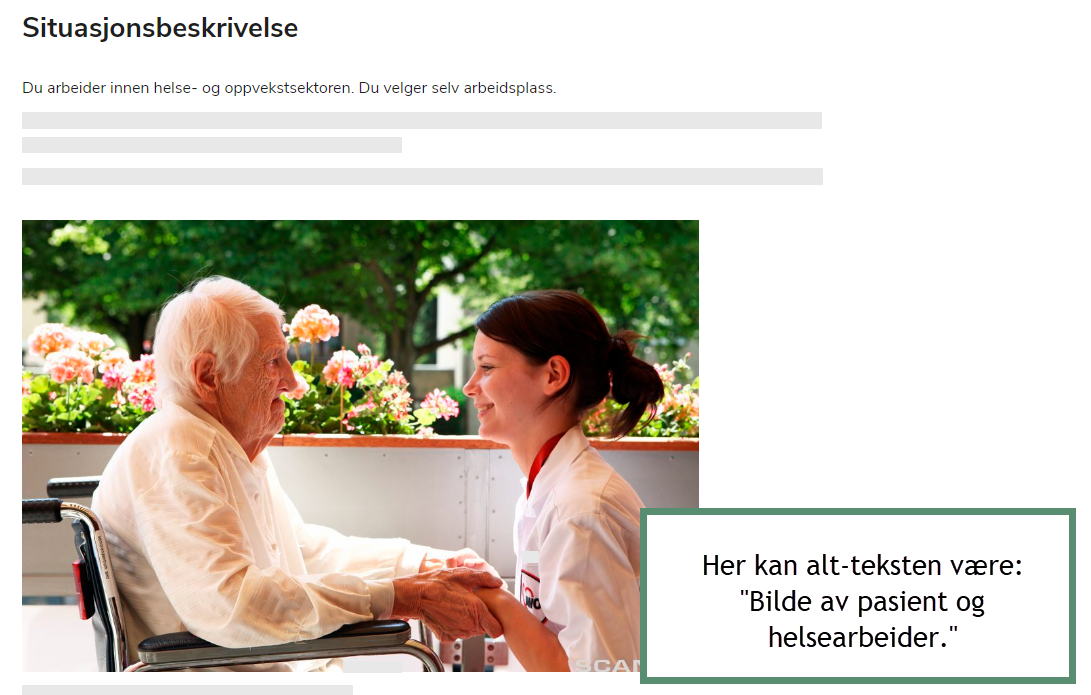
Alle bilder skal presenteres på to måter: visuelt (selve bildet) og tekstlig (alt-tekst).
| Content by Label |
|---|
| showLabels | false |
|---|
| showSpace | false |
|---|
| title | Relaterte artikler |
|---|
| cql | label in ("uu","universell-utforming","alt-tekst","alternativtekst") and space = "SDEPS" |
|---|
|
Eksempel på visuell presentasjon - Dronning Elisabeth
 Image Removed
Image Removed
Eksempel på tekstlig presentasjon - Dronning Elisabeth
Selv om blinde ikke klarer se bilder er det viktig at vi inkluderer dem og det gjør vi ved å beskrive bildet med tekst.
En passende alt-tekst til bildet nedenfor hadde vært: "Dronning Elisabeh og hunden Corgi".
3. Det er ikke mulig å beskrive bildet med alt-tekst. Hva gjør jeg?
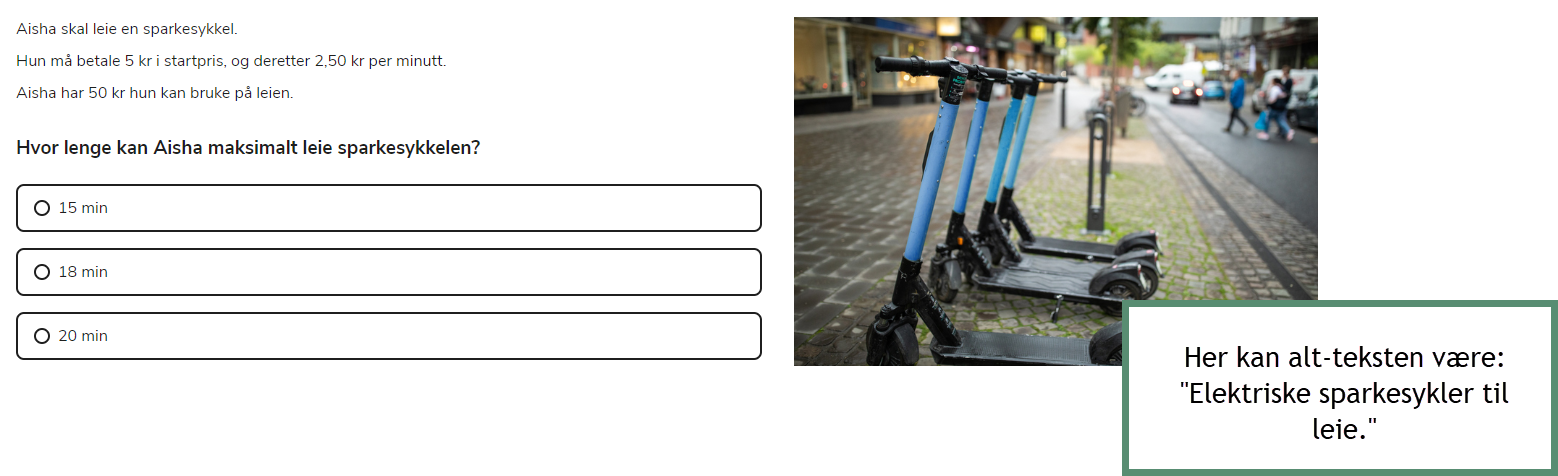
- Hvis du ikke kan eller ikke klarer beskrive bildet med alt-tekst, er oppgaven det vi kaller en "visuell oppgave". Når en oppgave er visuell skal du bruke alt-tekst feltet til å informere brukeren om at oppgaven ikke er tilrettelagt. Her kan du lese mer om visuelle oppgaver på eksamen.
| Tip |
|---|
| title | Denne regelen er basert på WCAG kravet |
|---|
|
1.1.1 Ikke-tekstlig innhold
Her kan du lese mer om ikke-tekstlig innhold.